opacity: 0;
LVGL - Light and Versatile Graphics Library. If a layer is locked there will be a padlock icon to the right of the layer name.

韩国网页设计 21图 Opacity 0 收集 花瓣平面设计 Graphing Calculator Graphing Web Design
78 10 10 bronze badges.

. Usar esta propiedad con un valor diferente a 1 situa al elemento en un nuevo contexto de apilamiento. The opacity property sets the opacity level for an element. Stratocumulus Opacus is a dark layer of clouds covering entire sky without any break.
Its value can be from 0 to 1 and you have to add a value above 0 and below 1 for a transparent effect. Its to the right of the percentage next to Opacity near the top of the Layers menu and a slider will appear below. The hue may be unitless but the whiteness and blackness must have unit.
The whiteness and blackness are numbers between 0 and 100 inclusive. March 22 2022 Michael Vizard Yesterday 0 Analytics Intelligence Application Security AppSec Cloud Security Cybersecurity Data Security DevOps Editorial Calendar Endpoint Featured Identity Access IoT ICS Security Mobile Security Most Read This Week Network Security News Popular Post Security Awareness Security Boulevard Original. The below example contains the same example as given in the previous section above.
This is the main precipitating type however any rain is usually light. Opacity can be defined as the quality of lacking transparency. UBA is providing a completely enhanced mobile banking formerly known as U-Mobile experience to its customers with this new app.
It can be used to define the amount of content to be visible. If this is possible please clarify. Set the opacity of an element using opacity-value utilities.
Attempt to perform this. LVGL provides everything you need to create an embedded GUI with easy-to-use graphical elements beautiful visual. The opacity level describes the transparency level where 1 is not transparent at all 5 is 50 visible and 0 is completely transparent.
In addition the 216 classic web safe palette is always there to remind you of things. Use the state option to generate pseudo-class variations. Example pseudo-classes are hover and focusWhen a list of states are provided classnames are created for that pseudo-class.
Hover and youll get opacity-hoverhover in your compiled CSS. The W3Schools online code editor allows you to edit code and view the result in your browser. If the Opacity options are grayed out and you cannot click on them you may need to first unlock the layer you have selected.
For example you can phase a form into view by setting the Opacity property to a value of 0 percent 000 and gradually increasing the value until it reaches 100 percent 100. I am unable to hardcode an rgba value I am using color variables. The opacity-level describes the transparency-level where 1 is not transparent at all 05 is 50 see-through and 0.
If multiple traces exist with high density consider using marker opacity in conjunction with trace opacity. Insert a Header with the. The alpha channel can be specified as either a unitless number between 0 and 1 inclusive or.
The opacity property sets the opacity level for an element. A in the range 00 to 10 inclusive or a in the range 0 to 100 inclusive representing the opacity of the channel that is the value of its alpha channel. La propiedad CSS opacity define la transparencia de un elemento esto es en qué grado se superpone el fondo al elemento.
Any value outside the interval though valid is clamped to the nearest limit in the range. The meaning of OPACITY is obscurity of sense. In MS Office 2010 and I believe all previous versions it is not possible to change the opacity of the header and footer.
Apply Transparency Using CSS Opacity Property. The value of the property can be set in a range of 0 to 1 where 0 is fully transparent and 1 is opaque. Marker Opacity To maximise visibility of density it is recommended to set the opacity inside the marker markeropacity05.
However the cloud sheet is not completely uniform so that separate cloud bases still can be seen. We can use the opacity property in CSS which is used to change the opacity of an element. Five complementary colours ie hue 025 033 050 066 075 an opacity saturation palettes for all five complementary colours.
Opacity differs from the transparency provided by TransparencyKey which only makes a form and its controls completely transparent if they are the same color as the. How to use opacity in a sentence. I should have mentioned I cannot use opacity because I will have a background image that should not be transparent.
The automatic setting that fades everything contained in the header and footer adversely effects pictures and artwork one might use in. Follow answered Oct 13 2016 at 055. For example to change opacity on hover add state.
Element background. Banking services are easily accessible and on the go through new features such as. You can also use the CSS opacity property to apply transparency to the background.
We would like to show you a description here but the site wont allow us.

Text Over Image On Hover With Html Css Tutorial Coding Html Css Learn Computer Coding Learn Web Development Basic Computer Programming

How Can I Make A Moving Opacity Mask Not A Sphere Ue4 Answerhub Opacity Sphere Technical Artist

Opacity Study Tower Word Search Puzzle Opacity

Background Image Opacity With Css Background Images Opacity Background Css

Vacuum Tire Mending Nail 20 Pcs Set 3 Sets Save 9 In 2022

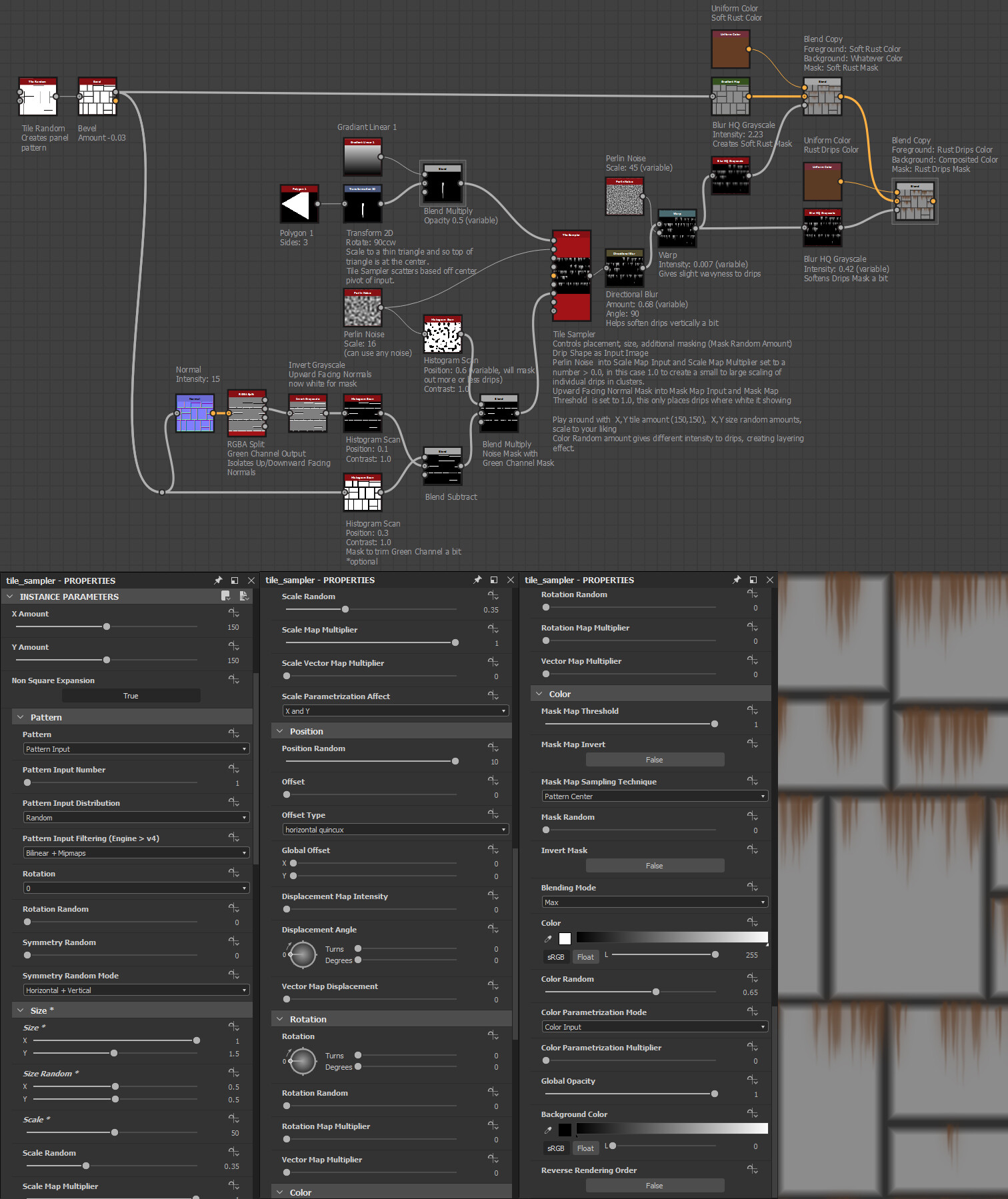
Artstation Drips Quick Tips Clark Coots Environment Design Perlin Noise Dripping

Macqezclrrn0wm

Three Color Temperature Change Nail Polish In 2022 Nail Polish Temperature Changing Nail Polish Uv Gel Nails

Link Image Opacity Until Hover Css Css Opacity Web Design

Three Color Temperature Change Nail Polish In 2022 Nail Polish Nail Courses Uv Gel Nails

Opacity In An Image Css Tutorial Css Opacity

Utlhkew6iokasm

Get A Smooth Animation With A 3d Card Effect Using Box Shadow Css Animations And A Pseudo Element Sw Css Tutorial Login Page Design Web Development Design

Css Joke Ghost Color White Opacity 0 1 New Programming Comics Every Week Visit Comic Browserling Com For More C Ghost Programing Jokes Ghost Cartoon

Pin On Products

Pin On Document

Html Code For Displaying Images Internal Style Sheet For Setting The Opacity Of An Image Heading H1 Color Blue And Font Arial Par Font Arial Text Opacity